API là gì và vai trò của API với website
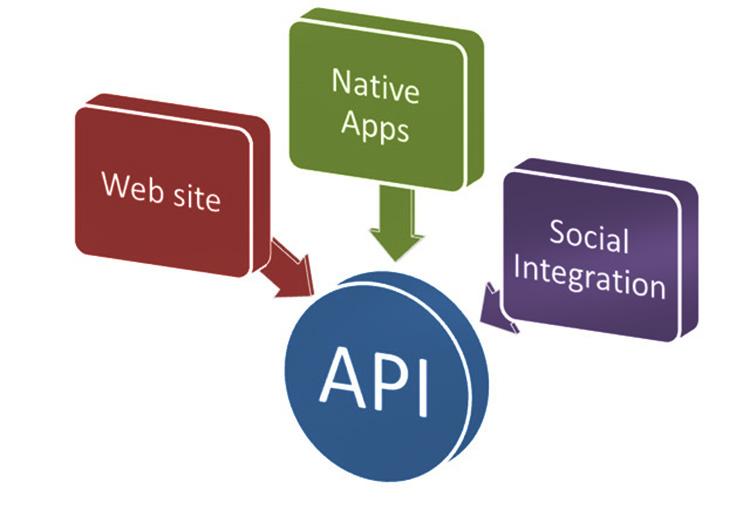
API là viết tắt của Application Programming Interface, tức giao diện lập trình ứng dụng. Đây là một khái niệm quan trọng trong lĩnh vực phát triển phần mềm, đặc biệt là thiết kế website. API cho phép các ứng dụng phần mềm khác nhau giao tiếp và tương tác với nhau một cách hiệu quả và an toàn, mà không cần biết chi tiết về cách thức hoạt động bên trong của chúng.
Ví dụ: Khi bạn sử dụng ứng dụng Facebook trên điện thoại, bạn có thể xem các bài viết, bình luận, like, chia sẻ, gửi tin nhắn, v.v. Tất cả những hành động này đều được thực hiện thông qua API của Facebook, mà không cần bạn phải biết cách mã hóa hay lưu trữ dữ liệu của Facebook. API của Facebook sẽ nhận yêu cầu từ ứng dụng của bạn, xử lý và trả về kết quả mong muốn cho bạn.

Cách phân loại API
API có rất nhiều loại khác nhau, tùy thuộc vào các tiêu chí khác nhau như mục đích, phạm vi, phương thức, định dạng, v.v. Một số cách phân loại API phổ biến là:
Dựa trên quyền hạn truy cập: có ba loại API chính là API mở (open API), API đối tác (partner API) và API nội bộ (internal API).
- API mở là loại API công khai, không có hạn chế nào khi truy cập các loại API này vì chúng có sẵn công khai. Ví dụ: API của Google Maps, Facebook, Twitter, v.v.
- API đối tác là loại API chỉ cho phép truy cập cho các đối tác kinh doanh hoặc các bên thứ ba có thỏa thuận hợp tác với nhà cung cấp API. Ví dụ: API của Amazon, PayPal, FedEx, v.v.
- API nội bộ là loại API chỉ cho phép truy cập cho các thành viên trong cùng một tổ chức hoặc nhóm làm việc. Ví dụ: API của các hệ thống quản lý nhân sự, kế toán, v.v.
Dựa trên giao thức: có nhiều loại giao thức khác nhau để truyền tải dữ liệu qua lại giữa máy khách và máy chủ. Một số giao thức phổ biến là SOAP (Simple Object Access Protocol), REST (Representational State Transfer), GraphQL (Graph Query Language) và WebSocket.
- SOAP là một giao thức dựa trên XML để trao đổi thông điệp giữa máy khách và máy chủ. SOAP có tính năng mạnh mẽ và an toàn nhưng cũng khá phức tạp và kém linh hoạt.
- REST là một kiến trúc dựa trên HTTP để trao đổi dữ liệu giữa máy khách và máy chủ. REST có tính năng đơn giản và linh hoạt nhưng cũng có một số hạn chế như không hỗ trợ giao tiếp hai chiều hay không xác định rõ ràng cấu trúc dữ liệu.
- GraphQL là một ngôn ngữ truy vấn dựa trên JSON để lấy dữ liệu từ máy chủ. GraphQL có tính năng cho phép máy khách chỉ định dữ liệu cần thiết và nhận được dữ liệu chính xác từ máy chủ. GraphQL có ưu điểm là giảm thiểu lượng dữ liệu không cần thiết và tăng hiệu suất của ứng dụng.
- WebSocket là một giao thức dựa trên TCP để tạo ra kết nối hai chiều giữa máy khách và máy chủ. WebSocket có tính năng cho phép máy chủ gửi thông báo cho máy khách mà không cần yêu cầu từ máy khách. WebSocket có ưu điểm là hỗ trợ các ứng dụng thời gian thực như chat, game, v.v.
Dựa trên định dạng: có hai định dạng chính để biểu diễn dữ liệu trong các yêu cầu và phản hồi của API là XML (Extensible Markup Language) và JSON (JavaScript Object Notation).
- XML là một ngôn ngữ đánh dấu để biểu diễn dữ liệu theo cấu trúc cây. XML có tính năng là có thể mở rộng và tương thích với nhiều ngôn ngữ lập trình khác nhau. XML có nhược điểm là khá phức tạp và tốn nhiều dung lượng.
- JSON là một định dạng để biểu diễn dữ liệu theo cấu trúc đối tượng. JSON có tính năng là đơn giản và nhẹ nhàng, dễ dàng cho việc phân tích và xử lý. JSON có nhược điểm là không hỗ trợ các kiểu dữ liệu phức tạp như ngày tháng, số thực, v.v.
API hoạt động như thế nào
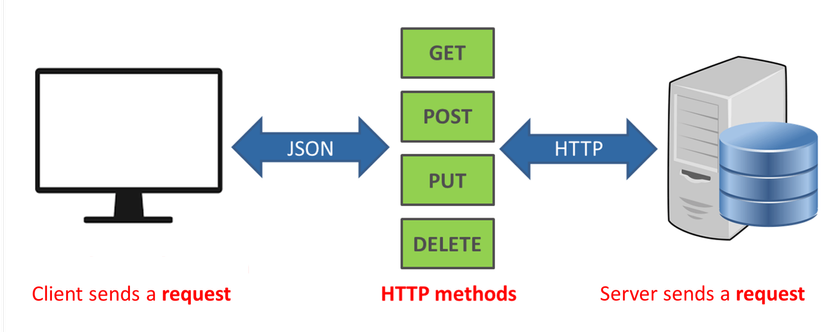
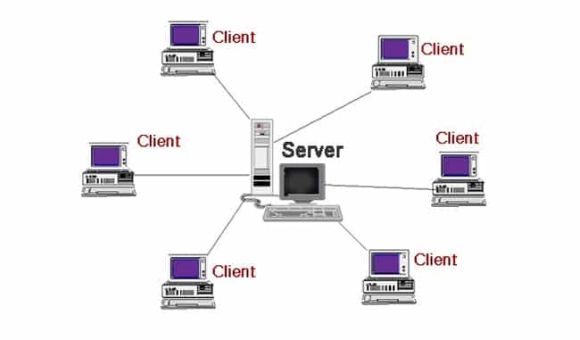
API hoạt động thông qua các yêu cầu và phản hồi giữa máy khách (ứng dụng gửi yêu cầu) và máy chủ (ứng dụng gửi phản hồi). Mỗi yêu cầu và phản hồi đều tuân theo một tập hợp các quy tắc và giao thức được xác định bởi API. Có nhiều loại API khác nhau, nhưng một trong những loại phổ biến nhất là API web, hay còn gọi là API dịch vụ web, là một giao diện xử lý ứng dụng giữa máy chủ web và trình duyệt web.
API web sử dụng giao thức HTTP để trao đổi dữ liệu giữa máy khách và máy chủ. Một số phương thức HTTP thông dụng như:
- GET: để lấy dữ liệu từ máy chủ
- POST: để gửi dữ liệu mới lên máy chủ
- PUT: để cập nhật dữ liệu đã có trên máy chủ
- DELETE: để xóa dữ liệu khỏi máy chủ

Mỗi yêu cầu HTTP đều có một URL (Uniform Resource Locator) để xác định tài nguyên cần truy cập trên máy chủ. Ví dụ: https://example.com/api/users/1 là một URL để lấy thông tin của người dùng có id là 1 từ máy chủ example.com.
Mỗi phản hồi HTTP đều có một mã trạng thái để biểu thị kết quả của yêu cầu.
- 200: OK, yêu cầu thành công
- 201: Created, yêu cầu đã tạo ra một tài nguyên mới
- 400: Bad Request, yêu cầu không hợp lệ
- 401: Unauthorized, yêu cầu không được xác thực
- 403: Forbidden, yêu cầu không được phép
- 404: Not Found, tài nguyên không tồn tại
- 500: Internal Server Error, máy chủ gặp lỗi khi xử lý yêu cầu
Mỗi phản hồi HTTP cũng có một nội dung (body) để chứa dữ liệu trả về cho máy khách. Dữ liệu này thường được định dạng bằng JSON (JavaScript Object Notation) hoặc XML (Extensible Markup Language), là hai định dạng phổ biến để truyền tải dữ liệu qua web.
Vai trò của API với website
API có vai trò rất quan trọng với website, bởi vì chúng giúp website có thể:
- Tích hợp và sử dụng các chức năng và dịch vụ của bên thứ ba. Ví dụ: Bạn có thể tích hợp Google Maps vào website của bạn để hiển thị bản đồ, chỉ đường, v.v. Bạn có thể tích hợp thanh toán online vào website của bạn để khách hàng có thể thanh toán bằng các phương thức như Visa, Mastercard, Paypal, v.v. Bạn có thể tích hợp các nền tảng mạng xã hội vào website của bạn để khách hàng có thể đăng nhập, chia sẻ, bình luận, v.v.
- Tạo ra các ứng dụng web độc lập và linh hoạt. Ví dụ: Bạn có thể tạo ra một ứng dụng web cho phép người dùng tạo ra các meme hài hước từ các hình ảnh và chữ. Bạn có thể tạo ra một ứng dụng web cho phép người dùng so sánh giá các sản phẩm từ các trang web khác nhau. Bạn có thể tạo ra một ứng dụng web cho phép người dùng học ngoại ngữ qua các bài kiểm tra và trò chơi.
- Nâng cao trải nghiệm người dùng và hiệu suất của website. Ví dụ: Bạn có thể sử dụng API để tải nội dung động cho website của bạn mà không cần làm mới trang. Bạn có thể sử dụng API để gửi thông báo cho người dùng khi có tin tức mới hay sự kiện quan trọng. Bạn có thể sử dụng API để thu thập và phân tích dữ liệu về hành vi và sở thích của người dùng để cải thiện website của bạn.

Ưu và khuyết điểm của API
API có nhiều ưu điểm và khuyết điểm khác nhau, tùy thuộc vào loại API, giao thức, định dạng và cách sử dụng của chúng.
- Cho phép giao tiếp và tương tác giữa các ứng dụng khác nhau một cách hiệu quả và an toàn
- Cho phép tích hợp và sử dụng các chức năng và dịch vụ của bên thứ ba một cách dễ dàng và nhanh chóng
- Cho phép tạo ra các ứng dụng độc lập và linh hoạt, không phụ thuộc vào các nền tảng cụ thể
- Cho phép nâng cao trải nghiệm người dùng và hiệu suất của ứng dụng, bằng cách cung cấp các thông tin, tính năng và chức năng phong phú và đa dạng
Một số khuyết điểm chung của API
- Có thể gặp rủi ro về bảo mật, bảo mật và tính riêng tư của dữ liệu khi trao đổi giữa các ứng dụng khác nhau
- Có thể gặp khó khăn trong việc quản lý, bảo trì và cập nhật các API khi có sự thay đổi trong các ứng dụng liên quan
- Có thể gặp hạn chế về tính năng, chức năng hoặc hiệu suất của API khi phụ thuộc vào các yếu tố bên ngoài như mạng, máy chủ, nguồn cung cấp, v.v.

Làm cách nào để có được API
Để có được API, bạn có hai lựa chọn chính:
- Sử dụng các API có sẵn của bên thứ ba. Có rất nhiều API của bên thứ ba cho bạn lựa chọn, từ các API của các nền tảng lớn như Google, Facebook, Twitter, v.v. đến các API của các dịch vụ nhỏ hơn như thời tiết, bản đồ, tin tức, v.v. Bạn có thể tìm kiếm các API của bên thứ ba trên các trang web như ProgrammableWeb, RapidAPI, API List, v.v. Để sử dụng các API của bên thứ ba, bạn thường cần đăng ký và lấy một khóa API (API key) để xác thực yêu cầu của bạn. Bạn cũng cần đọc tài liệu của API để biết cách sử dụng chúng đúng cách.
- Tạo API của riêng bạn. Nếu bạn muốn có một API đáp ứng nhu cầu cụ thể của bạn, bạn có thể tự tạo API của riêng bạn. Để tạo API của riêng bạn, bạn cần có kiến thức về lập trình web, bao gồm ngôn ngữ lập trình, cơ sở dữ liệu, giao thức HTTP, v.v. Bạn cũng cần có một máy chủ để chạy và lưu trữ API của bạn. Bạn có thể sử dụng các công nghệ khác nhau để tạo API của riêng bạn, nhưng một trong những công nghệ phổ biến nhất là Node.js, là một nền tảng lập trình JavaScript cho phép bạn tạo các ứng dụng web và API nhanh chóng và dễ dàng.
API là giao diện lập trình ứng dụng cho phép các ứng dụng phần mềm giao tiếp và tương tác với nhau một cách hiệu quả và an toàn. API có vai trò rất quan trọng với website, bởi vì chúng giúp website có thể tích hợp và sử dụng các chức năng và dịch vụ của bên thứ ba, tạo ra các ứng dụng web độc lập và linh hoạt, nâng cao trải nghiệm người dùng và hiệu suất của website.
Bạn có thể xem thêm các thông tin hữu ích khác về website tại đây.
CÔNG TY TNHH TMDV CÔNG NGHỆ VPS
Lô 3, Tầng 3B Toà nhà Genpacific, Đường số 16 , Công Viên Phần Mềm Quang Trung, P. Trung Mỹ Tây, TP.HCM.
Mã số thuế: 0317634365
Thời gian làm việc: 8h - 17h
CSKH: 0703 266288
Liên Hệ 24/7 :
0938 004462 - Mr.Sang
0916 042079 - Miss.Kim Anh
Email: vps@webvps.vn
Website: webvps.vn
 Support 24/7:
Support 24/7:
 VIE
VIE ENG
ENG CN
CN JP
JP















 Lô 3, Tầng 3B Toà nhà Genpacific, Đường số 16, Công Viên Phần Mềm Quang Trung, P. Trung Mỹ Tây, TP.HCM.
Lô 3, Tầng 3B Toà nhà Genpacific, Đường số 16, Công Viên Phần Mềm Quang Trung, P. Trung Mỹ Tây, TP.HCM. Thời gian làm việc: 8h - 17h
Thời gian làm việc: 8h - 17h Liên Hệ 24/7 :
Liên Hệ 24/7 : Email: vps@webvps.vn
Email: vps@webvps.vn Website: webvps.vn
Website: webvps.vn





